Digital Hub Guide

Component Anatomy

UI Elements Index
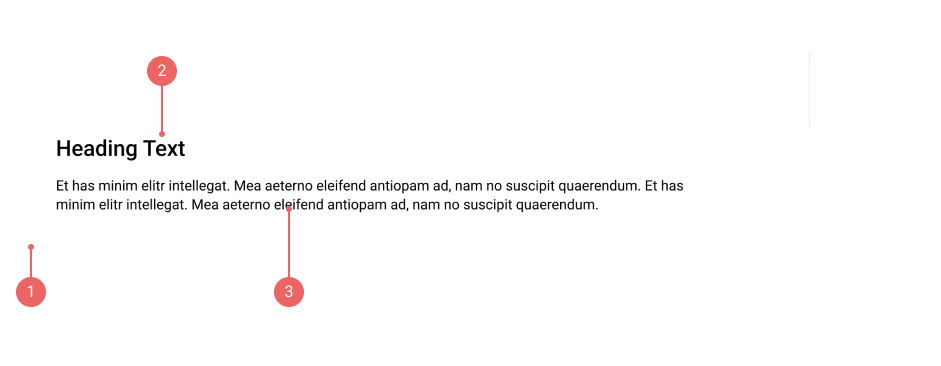
- Container
- Heading Text
- Heading SubText
Hero Elements
Container
Hero Container can be configured following the Style configuration settings. Background can be set to be a color, a gradient or an Image.
Heading Text
Heading Text serves as the primary focal point and plays a critical role in conveying the key message to the audience. This text needs to clearly indicate the content and context contained within the Offer Hero component and the wider Offer page. It is recommended to use descriptive heading text such as ‘All the best offers at your fingertips’ or ‘The full offer catalog’.
Heading SubText
Provides more context to the main message from the Headline, it is recommended to use descriptive copy such as ‘Browse our available offers and grab some great deals instantly’ or ‘All of our great deals in one place so you can find the best options for you’.
