Digital Hub Guide


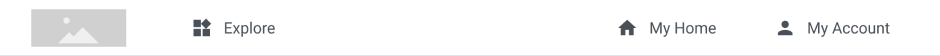
Component Anatomy

UI Elements Index
- Container
- Brand logo
- Offers Page link image
- Offers Page link label
- MyHome Page link image
- MyHome Page link label
- MyAccount Page link image
- MyAccount Page link label
Header Elements
Logo
All the Page Header have a Logo element, it could be the company brand logo or a new brand logo for the Digital Hub.
Image Size
Max width of 122px and a max height of 32px
Image Format
.svg (preferred)
.webp
.jpg
.png
Menu Items
Menu items are linked directly to the Digital Hub Pages and are fully configurable as all the other UI elements.
Menu Items can be an icon, a text label or both.
Offers Menu Item: this menu item links to Offers Page, which will contain the curated list of available offers | |
“Offers” Icon | It is recommended to select an icon that conveys the concept of a group of offers in some meaningful way. This could, for example, take the form of a price tag or a list. |
“Offers” Label | For accessibility, this text needs to clearly indicate the content and context of link’s destination, so something like ‘Offers’ or ‘All Offers’ is recommended. |
My Home Menu Item: this menu item links to My Home Page | |
“MyHome” Icon | It is recommended to select an icon that conveys the concept of a home or subscriptions management page. This could, for example, take the form of a house or a currency symbol. |
“MyHome” Label | For accessibility, this text needs to clearly indicate the content and context of link’s destination, so something like ‘My Home’ or ‘Subscriptions’ is recommended. |
My Account Menu Item: this menu item contains Sublinks that appear within a dropdown opened when hovering over or clicking the link. My Account Menu enables the login functionality and links to My Account Page | |
“MyAccount” Icon | It is recommended to select an icon that conveys the concept of an account or settings page. This could, for example, take the form of a person or a cog/gear. |
“MyAccount” Label | For accessibility, this text needs to clearly indicate the content and context of link’s destination, so something like ‘My Account’ or ‘Profile’ is recommended. |
Icon Size
32px x 32px
Icon Format
.svg (preferred)
.webp
.jpg
.png
