Digital Hub Guide

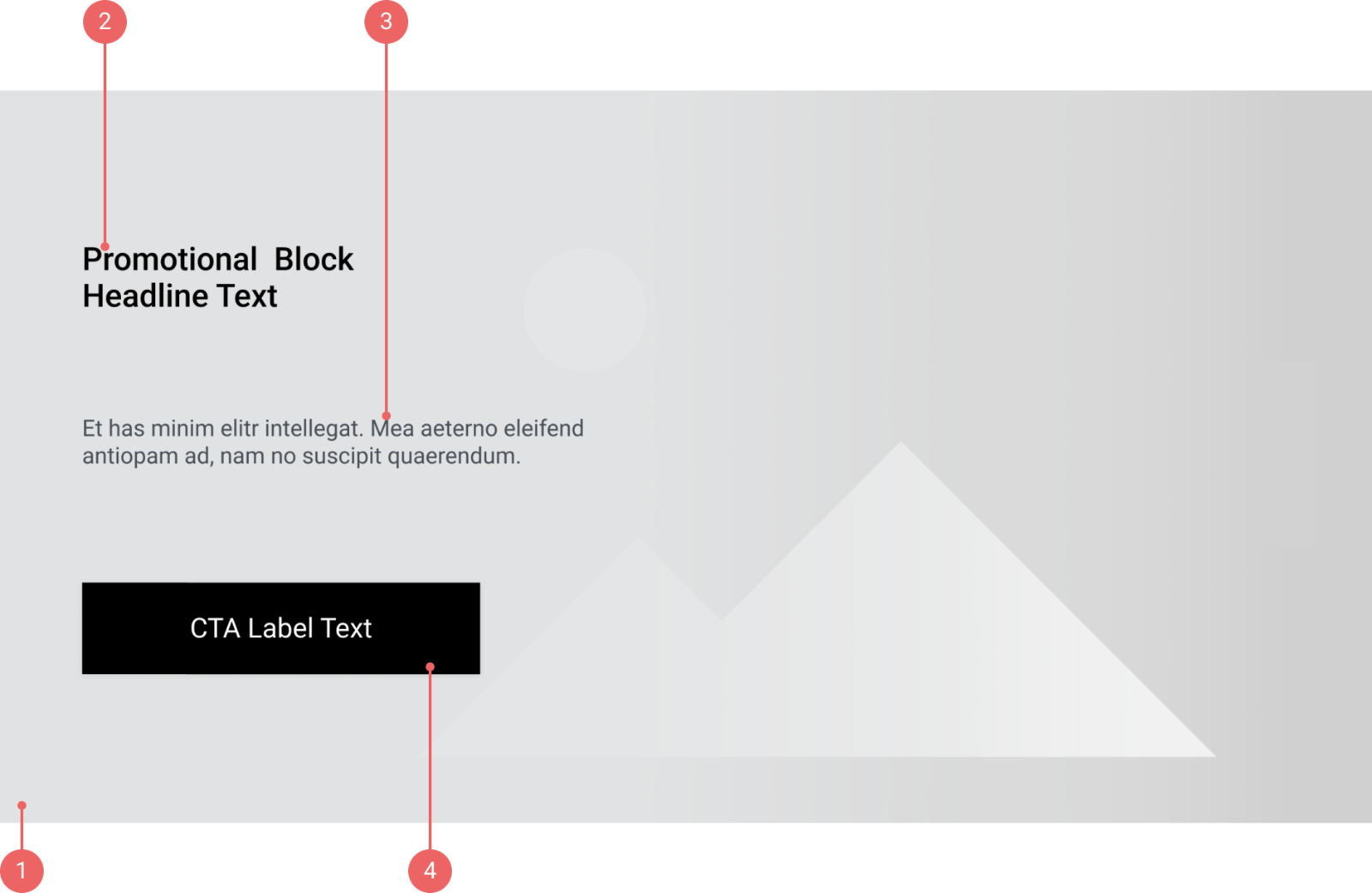
Component Anatomy

UI Elements Index
- Container
- Headline Text
- Headline SubText
- CTA
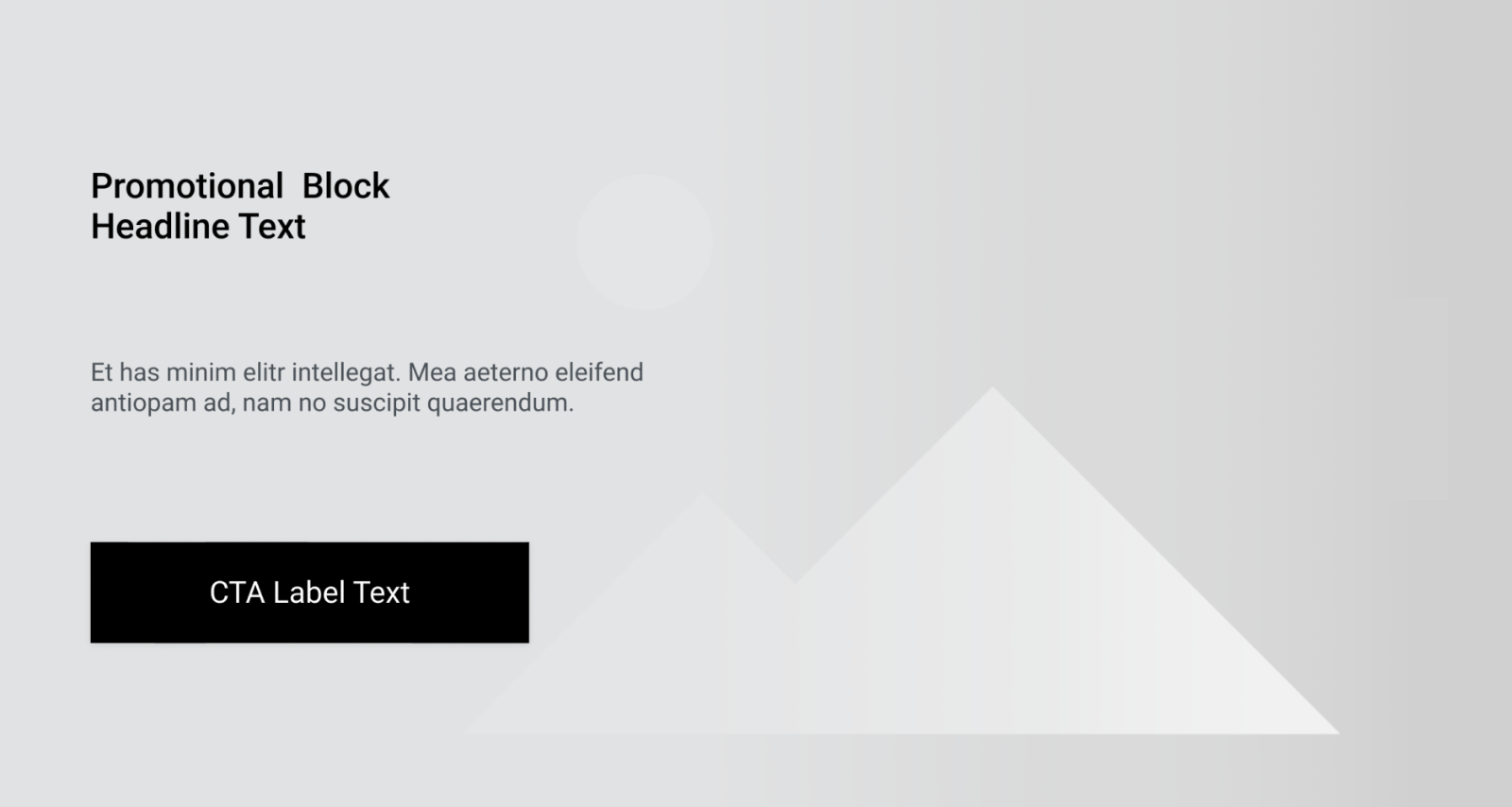
Hero Elements
Container
Hero Container can be configured following the Style configuration settings. Background can be set to be a color, a gradient or an Image.
Headline Text
Headline Text serves as the primary focal point and plays a critical role in conveying the key message to the audience. This text needs to clearly indicate the content and context contained within the Splash Hero component. It is recommended to use descriptive heading text such as ‘Free digital streaming this summer’ or ‘Get our best new deal on Amazon Prime’.
Headline SubText
Provides more context to the main message from the Headline, it is recommended to use a descriptive copy such as ‘Get Netflix free for 3 months and enjoy the latest Movies and TV shows all summer long’.
Call to Action Button
This is a key element of the Hero component, designed to prompt users to take a specific action, redirecting the user to a specific Product Page. The CTA copy complements the headline and subtext, so it’s better to use descriptive and action-oriented copy such as ‘Get this offer’ or ‘Read more’.
